
Site de prezentare și de strângere de fonduri pentru BookTruck
Introducere
Pe Victor Miron l-am cunoscut în decembrie 2016 la un eveniment în Timișoara la care a vorbit, evident, despre cărți. Atunci aflasem pentru prima dată despre Asociația culturală Cărțile pe față, despre promovarea lecturii și misiunea lui Victor de a avea un impact în ridicarea procentului de cărți citite de români într-un an. Cam de 3 ani știam atunci despre voluntariat, activând în Liga AC din cadrul Facultății de Automatică și Calculatoare, facultate pe care o urmam. Chiar și cu acea experiență în voluntariat, am luat legătura cu Victor, timid și i-am propus să-l ajut cu diverse prin asociația pe care o fondase.
Astfel am participat cluburile de lectură ale Cărțile pe față, „Vocea cititorului”, iar edițiile #3 și #4 le-am co-organizat.
Timpul a trecut și odată cu mutarea mea în Cluj-Napoca am preluat încet partea de infrastructură IT a asociației.
Design
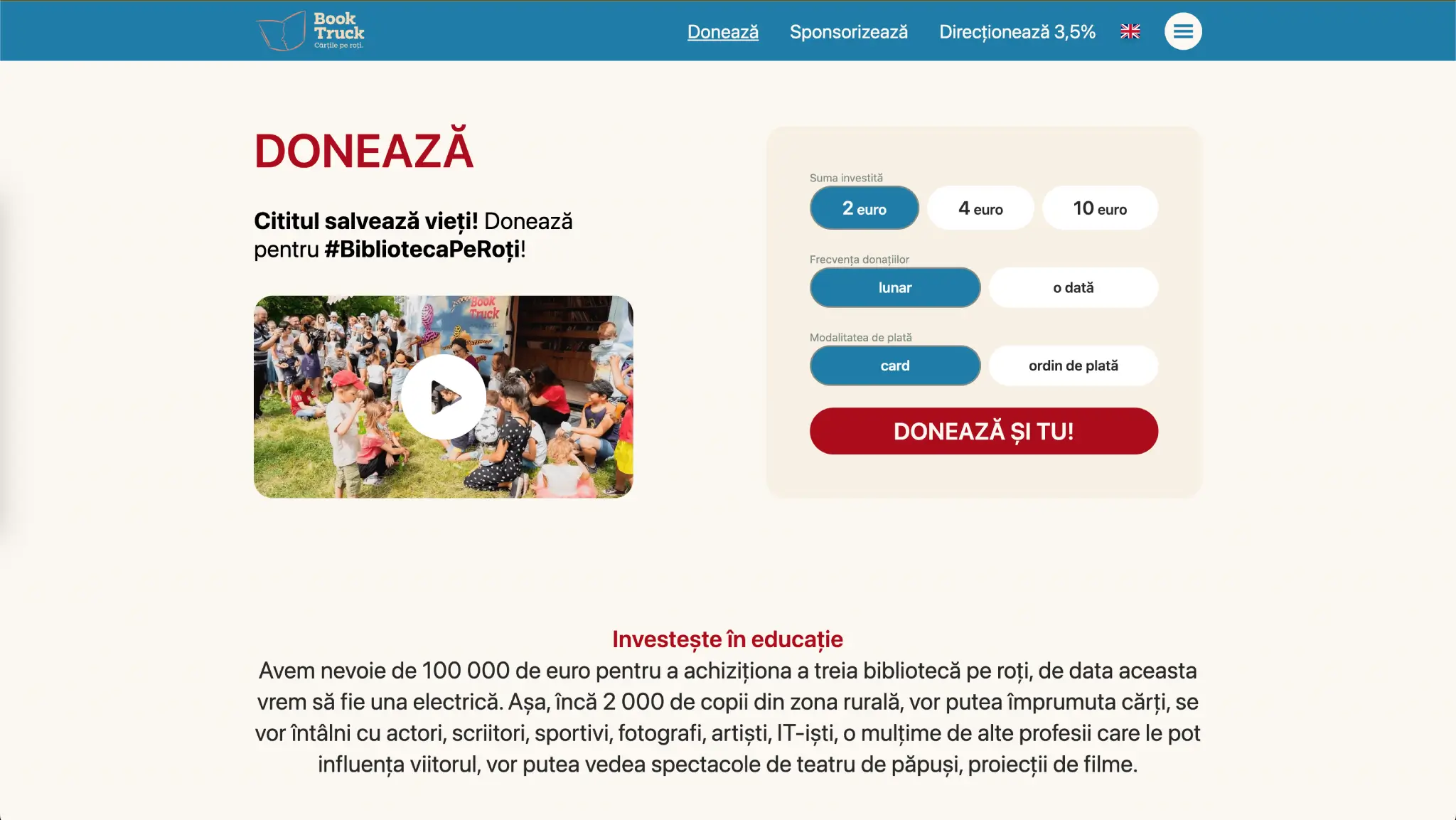
Design-ul pe care l-am urmat și pe care l-am adaptat ușor, a fost realizat în Adobe XD de o persoană specializată din Cluj-Napoca.
Spun că l-am adaptat ușor pentru că am schimbat familia de fonturi din cauză că fontul din design, „Clab” nu accepta diacritice, iar site-ul urma să fie multilingv, limba română fiind una dintre limbi.
Și cum îmi place mie să spun mereu „nu există limba română fără diacritice”, l-am înlocuit cu cel implicit din Tailwind.
Apoi animațiile de pe butoane la hover nu le-am putut implementa la acea vreme și nici nu sunt un vreun zeu CSS nu am vrut să insist 😁.
Tehnologie
Site-ul BookTruck a fost printre primele mele site-uri realizate cu NextJS (început cu versiunea 12.1.1 în 7 martie 2022), framework React, și Tailwind CSS.
Până acum nu l-am migrat către App Router, încă este pe structura Pages Router.
Probabil voi face asta la un moment dat.
Am folosit Vercel pentru lansarea site-ului.
Formular de donații
Furnizorul de servicii ales pentru plățile online ale donațiilor a fost euplatesc.ro. Probabil este furnizorul de plăți din România cu cele mai mici comisioane și cred că în topul celor mai utilizați. Evident, pentru integrarea API-ului am folosit biblioteca npm pe care am dezvoltat-o pentru Node.js și despre care am scris un articol pe blog. Donația poate fi singulară sau recurentă (o dată pe lună) pe o perioadă de 5 ani cu posibilitate, bineînțeles, de anulare. De asemenea, în formularul de donație există și informații pentru a efectua direct un transfer bancar către Cărțile pe față. Iar pentru utilizatorii străini există posibilitatea de a dona prin PayPal.
Hartă interactivă
Un lucru de care sunt mândru, este harta SVG cu județe și centre de donare de cărți. Se poate da clic pe fiecare județ și apoi va apărea sub hartă o listă cu centrele și datele de contact în care se pot dona cărți din județul respectiv. Harta pare foarte flexibilă și m-am gândit să o fac și mai interesantă la un moment dat. Am reușit să o pun în perspectivă și să încep să desenez niște săgeți dintre județul Cluj către celelalte. Momentan nu este disponibilă aceasă versiune, dar sper că în curând o voi termina.

Formular de înscriere ca voluntar
Pentru formularul de înscriere ca voluntar am folosit biblioteca Formik, iar validarea am făcut-o cu o schemă Yup. La trimiterea formularului, acesta execută o cerere către o rută de API prin care se trimite un email prin serivciul Brevo (fost Sendinblue) pe care l-am integrat și, bineînțeles, face și o validare cu Turnstile de la Cloudflare, un fel de CAPTCHA de la Google. Așa se evită spam-ul făcut de boți.
Galerie foto
O altă pagină interesantă este galeria de poze care a fost inspirată de galeria conferinței „Next.js Conf 2022”.
Chestia faină care-mi place la ea este că fiecare poză are o legătură unică ce poate fi partajată pe rețelele sociale.
Iar pentru poze și legăturile lor URL nu a fost nevoie de o bază de date.
De fapt, tot site-ul în sine nu are o bază de date.
Pozele sunt preluate cu biblioteca cloudinary din platforma lor și servite din CDN-ul lor.
Acest lucru se face o singură dată la build când site-ul este generat static.
Pentru animațiile din galerie am folosit biblioteca framer-motion.
Concluzie
În altă ordine de idei site-ul își atinge scopul în fiecare zi, oamenii donează pentru Cărțile pe față, BookTruck-urile rulează kilometri către școlile din județul Cluj, dar și spre evenimentele din restul țării. De asemenea sunt tot mai multe cereri de voluntariat, oamenii se implică și crește impactul în rândul copiiilor care nu au acces la cărți.
Așa am pus tehnologia să lucreze pentru o cauză nobilă. 😌
Tehnologii:
- NextJS
- Tailwind CSS
- HeadlessUI
- EuPlătesc
- Brevo
- Formik
- Cloudinary
- i18n
Partajează pe: