
Cum migrezi de la Thinkific la WordPress. Partea 5: Alte adaptări și concluzii
În partea a patra a acestei serii de 5 articole am încheiat abordarea implementării funcțiilor pentru comenzile personalizate de importare a utilizatorilor, progresului și a recenziilor.
În ultima parte voi povesti despre ce personalizări am mai făcut la site-ul Masterclass online și voi parcurge concret adaptările pe care le-am făcut la temă, șabloanele Tutor LMS și WooCommerce.
Mai jos îți las și lista de articole din serie:
Cuprins
- Partea 1: Planificarea și pregătirea datelor
- Partea 2: Import utilizatori
- Partea 3: Import progres
- Partea 4: Import recenzii
- Partea 5: Alte adaptări și concluzii
Panoul de control Tutor LMS
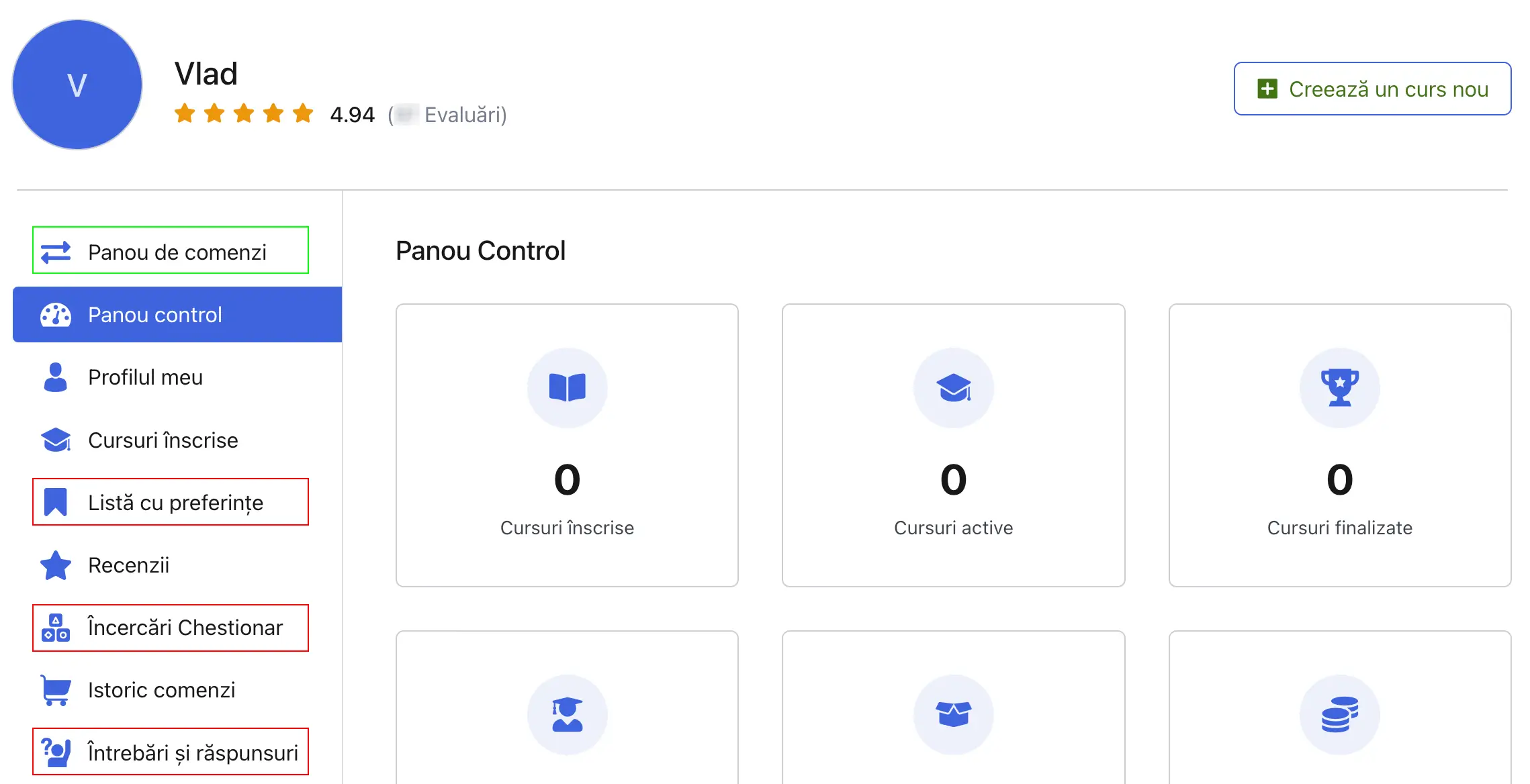
Panoul de control Tutor LMS al utilizatorului în site-ul Masterclass online arăta cam așa:

Ar fi fost un pic complicat să comasez cele două panouri de control, cel din WooCommerce și acesta din poză al Tutor LMS într-unul singur, așa că doar le-am legat între ele.
Dacă utilizatorul are nevoie de informații despre comandă, le găsește în panoul WooCommerce, dacă are nevoie de informații despre cursurile la care s-a înrolat, le găsește în panoul Tutor LMS, ambele fiind accesibile prin legături directe.
Pentru adăugarea legăturii „Panou de comenzi” (marcat cu verde) am suprascris șablonul /dashboard.php al Tutor LMS: am copiat conținutul directorului /wp-content/plugins/tutor/templates în directorul /wp-content/themes/child-theme/tutor și am adăugat următorul element în lista de legături de navigare (în elementul <ul class="tutor-dashboard-permalinks">):
<li class="tutor-dashboard-menu-item tutor-dashboard-menu-my-profile ">
<a class="tutor-dashboard-menu-item-link tutor-fs-6 tutor-color-black" href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>">
<span class='tutor-icon-arrow-right-left tutor-dashboard-menu-item-icon'></span>
<span class='tutor-dashboard-menu-item-text tutor-ml-12'>Panou de comenzi</span>
</a>
</li>Acum pentru eliminarea legăturilor marcate cu roșu din imaginea de mai sus, pentru că nu este nevoie de astfel de funcționalități, am adăugat următorul filtru în fișierul functions.php din temă:
// Remove the page tabs from the panel sidebar.
add_filter(
'tutor_dashboard/nav_items',
function( $defaults ) {
unset( $defaults['wishlist'] );
unset( $defaults['my-quiz-attempts'] );
unset( $defaults['question-answer'] );
return $defaults;
});Panoul de control WooCommerce

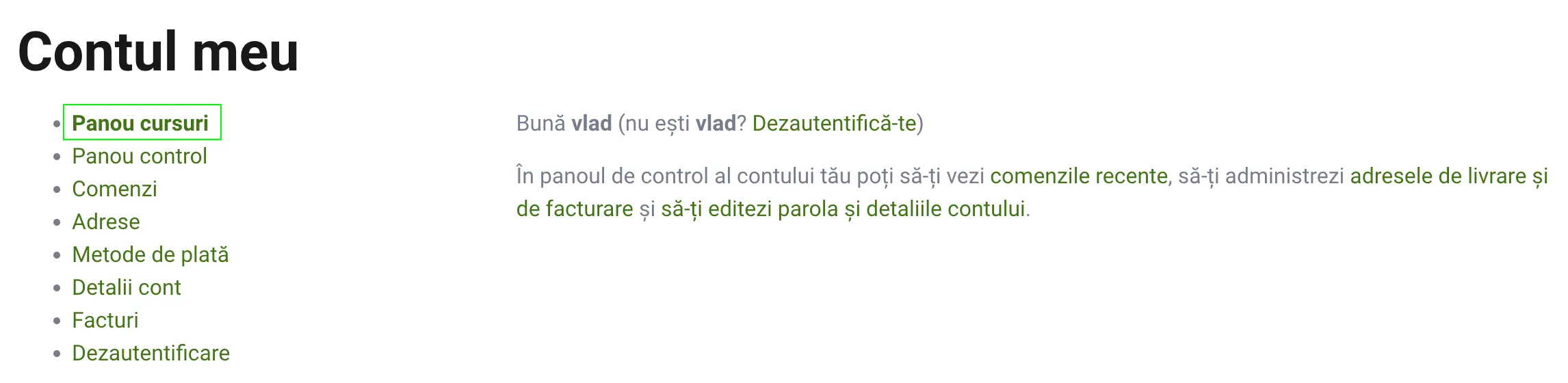
Pentru adăugarea legăturii către panoul de control Tutor LMS în meniul de navigare din WooCommerce, pentru suprascriere, am copiat șablonul /wp-content/plugins/woocommerce/templates/myaccount/navigation.php în directorul /wp-content/themes/child-theme/woocommerce/myaccount/navigation.php și am adăugat următorul element ca prim element în lista <ul>:
<li class="woocommerce-MyAccount-navigation-link woocommerce-MyAccount-navigation-link--dashboard">
<a href="<?php echo esc_url( tutor_utils()->tutor_dashboard_url() ); ?>"><strong>Panou cursuri</strong></a>
</li>Formularul de autentificare Tutor LMS

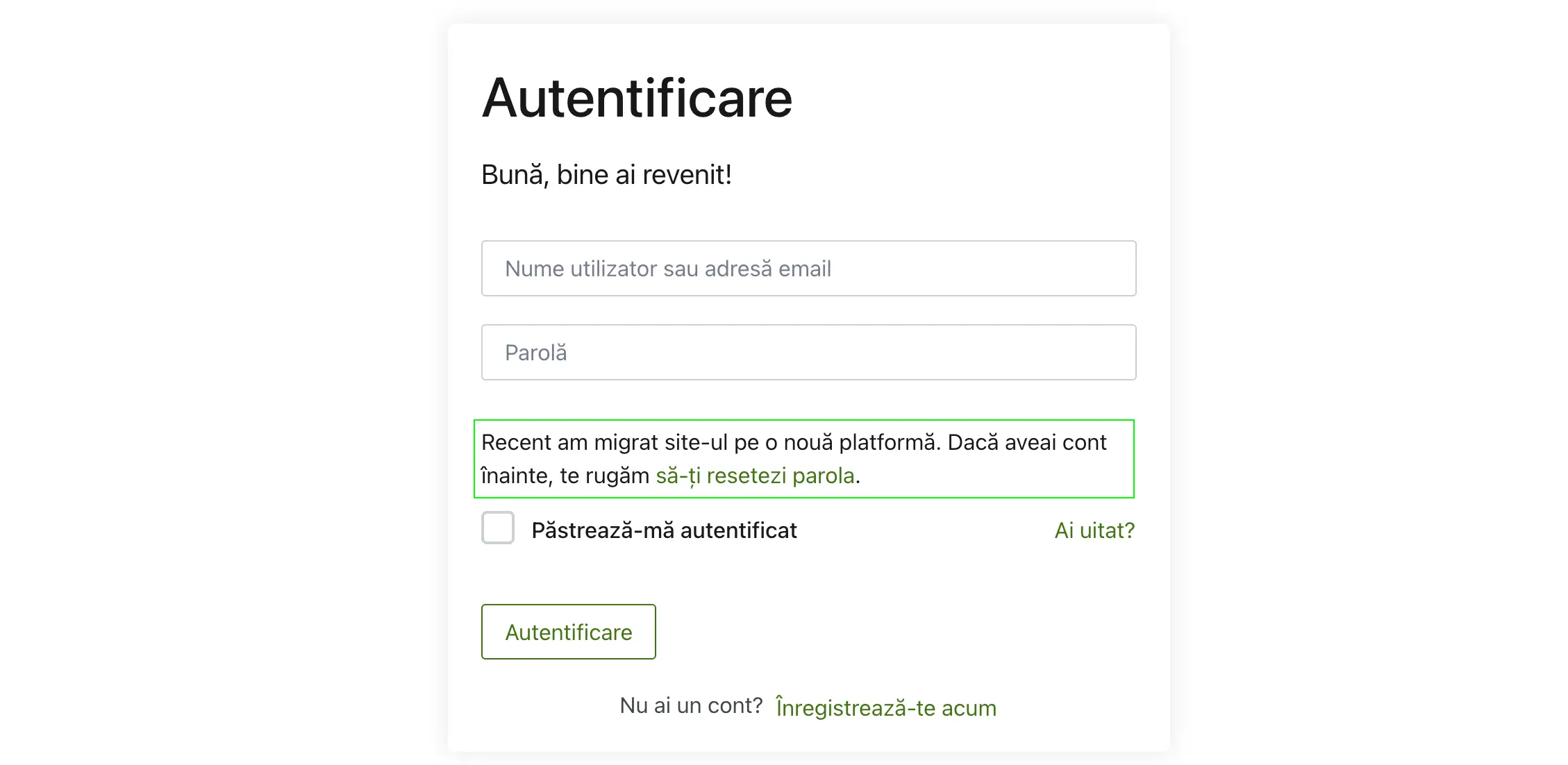
Făcând migrarea și având de-a face cu conturi de utilizatori, nu am vrut să o fac intruziv și mai ales nici să încalc Regulamentul general de protecția datelor.
Așa că am abordat altfel acest lucru, notificând utilizatorii printr-un mesaj în formularul de autentificare, că site-ul a trecut pe o altă platformă și dacă a avut cont înainte, poate solicita o legătură pentru resetarea parolei, pentru a se putea autentifica.
Pentru adăugarea acestui mesaj, am apelat din nou la cârligele (hooks) din fișierul functions.php al temei:
// Add custom message in the Tutor LMS login form.
add_action(
'tutor_login_form_middle',
function () {
$lost_pass_url = wp_lostpassword_url();
?>
<p>Recent am migrat site-ul pe o nouă platformă. Dacă aveai cont înainte, te rugăm <a href="<?php echo esc_url( $lost_pass_url ); ?>">să-ți resetezi parola</a>.</p>
<?php
}
);Alte filtre pentru WooCommerce
Tutor LMS fiind integrat cu motorul de magazin online WooCommerce, fiecare curs din Tutor LMS are un produs corespondent legat în WooCommerce.
Din păcate Tutor LMS nu asunde automat produsele WooCommerce special create pentru cursuri și astfel ar putea fi adăugate în coș, la o eventuală achiziție, atât produse cât și cursuri.
Pentru a evita astfel de cazuri, folosesc filtrul de mai jos care ascunde produsele din zone precum pagina de magazin și produse similare.
// Hide products from Woo shop page.
add_filter( 'woocommerce_product_is_visible', '__return_false' );Dar asta nu este suficient. Produsele tot ar fi accesibile la o adresă directă, spre exemplu: https://mclass.test/produs/nume-produs.
Aplicarea filtrului de mai jos dezactivează accesul la paginile produselor:
// Remove single page for Woo products.
add_filter(
'woocommerce_register_post_type_product',
function ( $args ) {
$args['publicly_queryable'] = false;
$args['public'] = false;
return $args;
},
12
);Un ultim filtru pe care l-am folosit este pentru eliminarea câmpului „cantitate” din pagina coșului de cumpărături pentru a preveni mărirea cantității. Nu ar avea sens ca un utilizator să cumpere o cantitate mai mare de 1 pentru un curs.
// Hide quantity input field from cart.
add_filter( 'woocommerce_is_sold_individually', '__return_true' );De asemenea, pentru a elimina câmpul cantității și din coș, am copiat și șablonul /wp-content/plugins/woocommerce/templates/cart/cart.php în /wp-content/themes/child-theme/woocommerce/cart/cart.php pentru a-l suprascrie și am eliminat apoi următoarele linii din el:
<th class="product-quantity"><?php esc_html_e( 'Quantity', 'woocommerce' ); ?></th>
// ȘI
<td class="product-quantity" data-title="<?php esc_attr_e( 'Quantity', 'woocommerce' ); ?>">
<?php
if ( $_product->is_sold_individually() ) {
$min_quantity = 1;
$max_quantity = 1;
} else {
$min_quantity = 0;
$max_quantity = $_product->get_max_purchase_quantity();
}
$product_quantity = woocommerce_quantity_input(
array(
'input_name' => "cart[{$cart_item_key}][qty]",
'input_value' => $cart_item['quantity'],
'max_value' => $max_quantity,
'min_value' => $min_quantity,
'product_name' => $product_name,
),
$_product,
false
);
echo apply_filters( 'woocommerce_cart_item_quantity', $product_quantity, $cart_item_key, $cart_item ); // PHPCS: XSS ok.
?>
</td>Migrarea în producție
După ce toate modificările au fost făcute, migrările rulate, cursurile aranjate, magazinul pregătit cu toate integrările, mutarea site-ului de pe mediul local pe mediul de producție o fac cu modulul All in One WP Migration.
Pe parcursul procesului de dezvoltare a noului site, după fiecare pas major (creare cursuri și construirea paginilor lor cu Elementor, instalare și configurare WooCommerce, rulare migrare, etc.) am făcut câte o copie de siguranță cu All in One WP Migration.
Dacă aș fi identificat o neconcordanță în date sau o parte nefuncțională a site-ului cât lucram la următorul pas, aș fi revenit la starea anterioară a site-ului.
Practic aș fi făcut un roll-back și așa am putut evita să pierd prea mult din progres.
În momentul în care am avut o copie de siguranță foarte apropiată de o versiune gata de lansat în producție, am pus-o și pe subdomeniul din producție și așa am avut un proces lin de dezvoltare-lansare.
Concluzii
WordPress vine din nou cu o soluție pentru o problemă cu care m-am întâlnit.
Tehnologiile conexe dezvoltate în jurul său sunt cu adevărat o gură de aer proaspăt și dacă îți place acest mediu, merită să investești timp și energie.
Cu siguranță rezultatele pot străluci folosind WordPress, chiar și pentru proiecte enterprise, nu este nevoie să mai spun asta, Automattic o dovedește în fiecare zi.
WP-CLI este un instrument foarte puternic, flexibil și care poate fi de ajutor în multe situații de genul acestor migrări. Îl recomand de fiecare dată când am ocazia, l-am folosit în zeci de proiecte și de fiecare dată am rezolvat tot ce am avut de făcut cu el.
Dacă ai nevoie de o astfel de migrare, dă clic mai jos și hai să discutăm.
Contactează-măPartajează pe: